今天我們提到 pure function,那相對的也會有, not a pure function, 以下
我們先來的, not a pure function 的實例吧。
什麼是 pure function,
譬如我們今天去文具店想買筆和筆記本,
一支筆 20 元,一本筆記本 40 元。
想計算總共花了多少錢 ?
let pen = 20;
let notebook = 40;
const totalPrice = () => {
return pen + notebook;
}
totalPrice(); // 60;
如果今天突然你在購買的途中,老闆突然改了筆的定價為 30 元
那接下來你就會計算出 70 元的價格,如果你有很多狀態都在外部,
這時候你就會因為 pen 和 notebook 的變數是 mutable,就會產生超過 side effect,
你根本不知道哪邊 code 被改了,造成 totalPrice 的結果跟原本不一致。
這是就是 not a pure function 的壞處。
let pen = 20;
let notebook = 40;
const totalPrice = () => {
return pen + notebook;
}
totalPrice(); // 60;
**pen = 30;**
totalPrice();// 70
那什麼是 pure function
Pure function 意指相同的輸入,永遠會得到相同的輸出,而且沒有任何顯著的 side effect。
那什麼是 side effect ?
副作用可以包含,但不限於:
- 更改檔案系統
- 在資料庫寫入紀錄
- 發送一個 http 請求
- 可變資料
- 印出至畫面 / log
- 取得使用者輸入
- DOM 查詢
- 存取系統狀態
所以我們要理解 pure function 就是只要是相同的 input 執行有相同的 output,
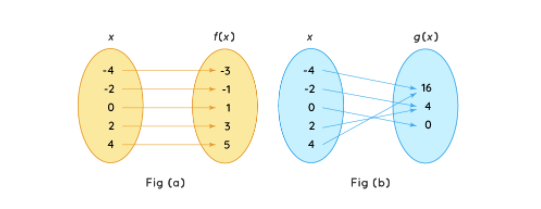
然後 input to output 可以是 一 對 一,也可以是多對一,如下圖。
假設是相同的 input 每次顯示結果 (output) 不一樣,就不是 pure function 了。

圖片出處: https://www.cuemath.com/algebra/one-to-one-function/
所以我們可以來看看哪些是 pure function
- map
const plusOne = [1,2,3,4].map(i=>i+1); // [2,3,4,5]
- reduce
const total = [1,2,3,4].reduce((total,target)=>total+target,0); // 10
以上的 function 就是只要相同 input 就永遠是相同 output
那第一個範例怎麼改寫呢?
let pen = 20;
let notebook = 40;
const totalPrice = (x,y) => {
return x + y;
}
totalPrice(pen,notebook); // 60;
**pen = 30;**
totalPrice(pen,notebook);// 70
其實只要把 pen, notebook 的參數固定是從 function 的參數傳入,
這樣不管傳入得數值為何,他的功能就是加總而已,在發生問題時,
就可以知道可能是 pen, notebook 的參數問題,讓 function 功能單純化。
